A Wordpress témák általában nincsenek optimalizálva, ahhoz hogy a weboldal gyorsabban jelenhessen meg célszerű telepíteni pár bővítményt.
A leggyakoribb probléma hogy a kiválasztott téma nem optimalizálja a megjelenő képeket, stíluslapokat és szkripteket.
Az alábbiakban a "Autoptimze" bővítmény kerül bemutatásra és telepítésre.
A kiindulási pontként egy frissen telepített Wordpress-t és egy demo tartalommal ellátott ingyenes sablont használunk. Erre a Google PageSpeed Insights 44 pontot ad mobilos megjelenésre és 80-at az asztalira.
Jelentkezzen be a Wordpress weboldala adminisztrációs felületére. Ezt ha másképp nem döntöttünk annak elérhetőségéről a https://domainnév/wp-admin címen lehet megtenni.
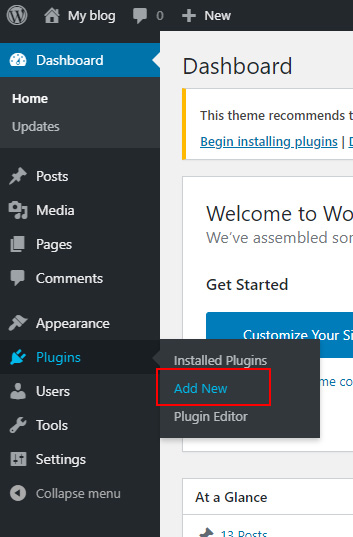
A bal oldali menüben vigye a "Plugins" felirat felé az egeret, majd kattintson az "Add New" gombra.

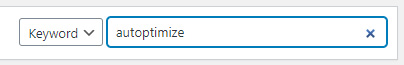
A megjelenő oldalon a jobb fent lévő kereső dobozba írja be az "Autoptimize" kifejezést, majd nyomjon az "Enter" billentyűre.

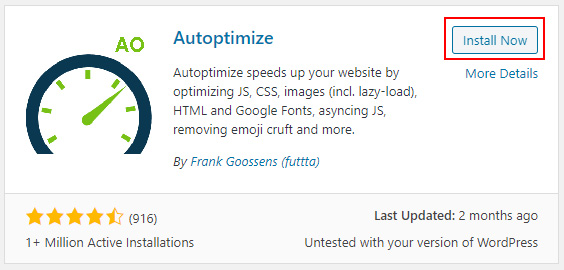
Kattintson az "Install now" feliratra, amivel telepíti a kiegészítőt.

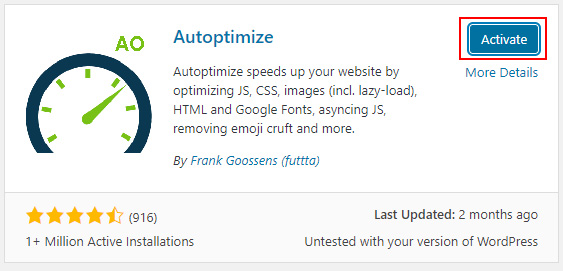
A telepítés befejeztével kattintson az "Activate" gombra, ami a telepített bővítmények oldalra fogja navigálni.

A bővítmények lista oldalán keresse ki az "Autoptimize" sort, majd kattintson a "Settings" gombra.

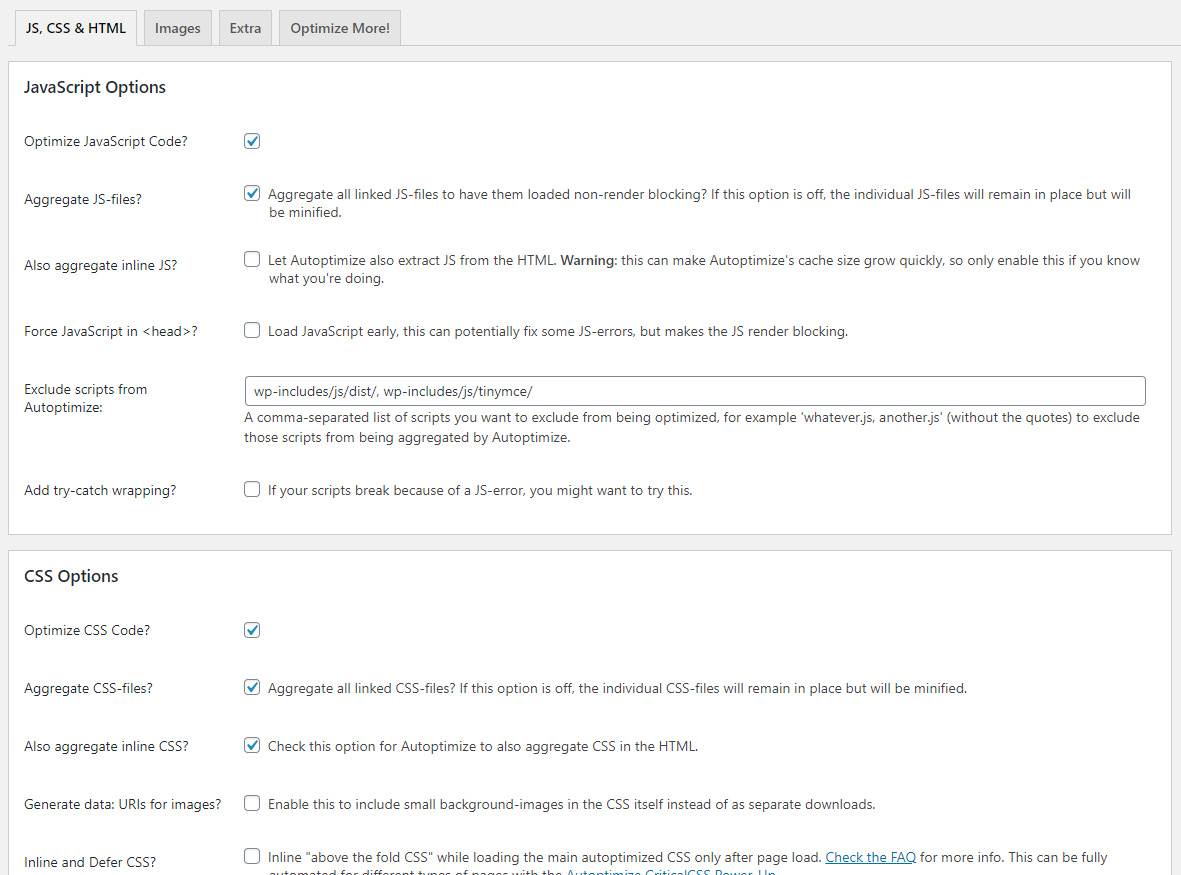
Ha elvégezte a fenti változtatásokat a lap alján kattintson a "Save Changes and Empty Cache" gombra.

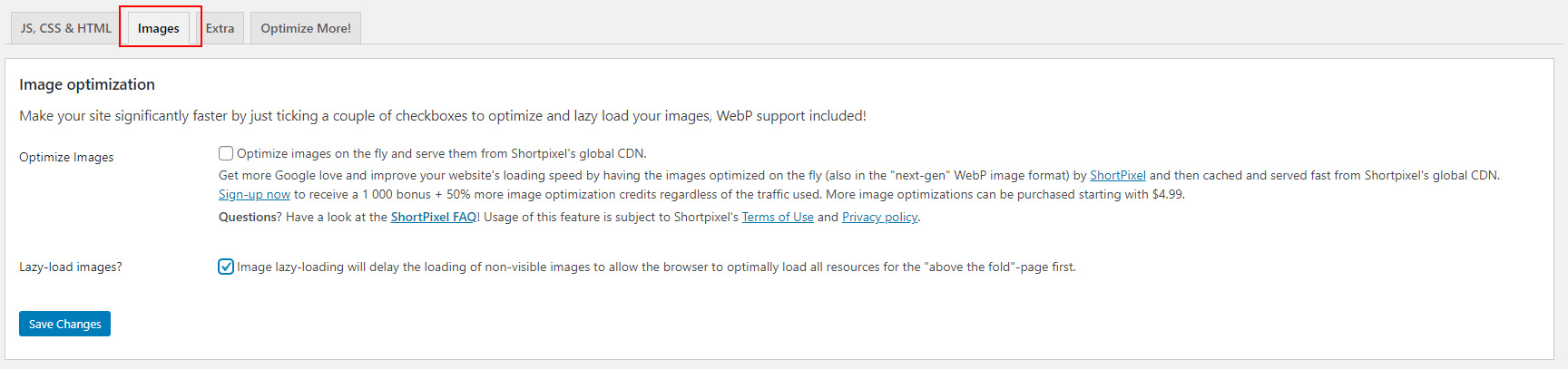
Kattintson fent az "Images" fülre, a lapon pipálja be a "Image lazy-loading ..." opciót, majd kattintson a "Save Changes" gombra.

A bővítmény telepítése és beállítása után látogassa meg weboldalát, ha mindent rendben talált, akkor futtassa újra a Google PageSpeed Insights-ot. Tesztjeink során a Google elég eltérő eredményeket adott (főleg a mobilos megjelenítés-re) - ami független a szervertől, de a bővítmény telepítése után a mobilos megjelenítés pontszáma 44-ről 61-re és az asztali pedig 80-ról 86-ra emelkedett.